Roistat is an end-to-end business intelligence system. Roistat collects data from the CRM system, advertising platforms and your site. From these data, he generates reports on key business indicators.
When registering use, the link from LeadVertex, Roistat representatives will provide a discount of 3000 rubles, so be sure to register using the link from your project (Settings - Modules - Roistat Module)
You need to create a new project in Roistat (or use a project that you already have), you need to find out the project ID in Roistat. To do this, enter your account in the Roistat system and at the top left you will see a list of projects.
1. Now you need to get the secret integration key, for this, go to the project in the Roistat system, select the integration directory in the menu on the right, then find the Roistat API in the list and click connect.
After that, go to the Profile - API menu and get the secret key.
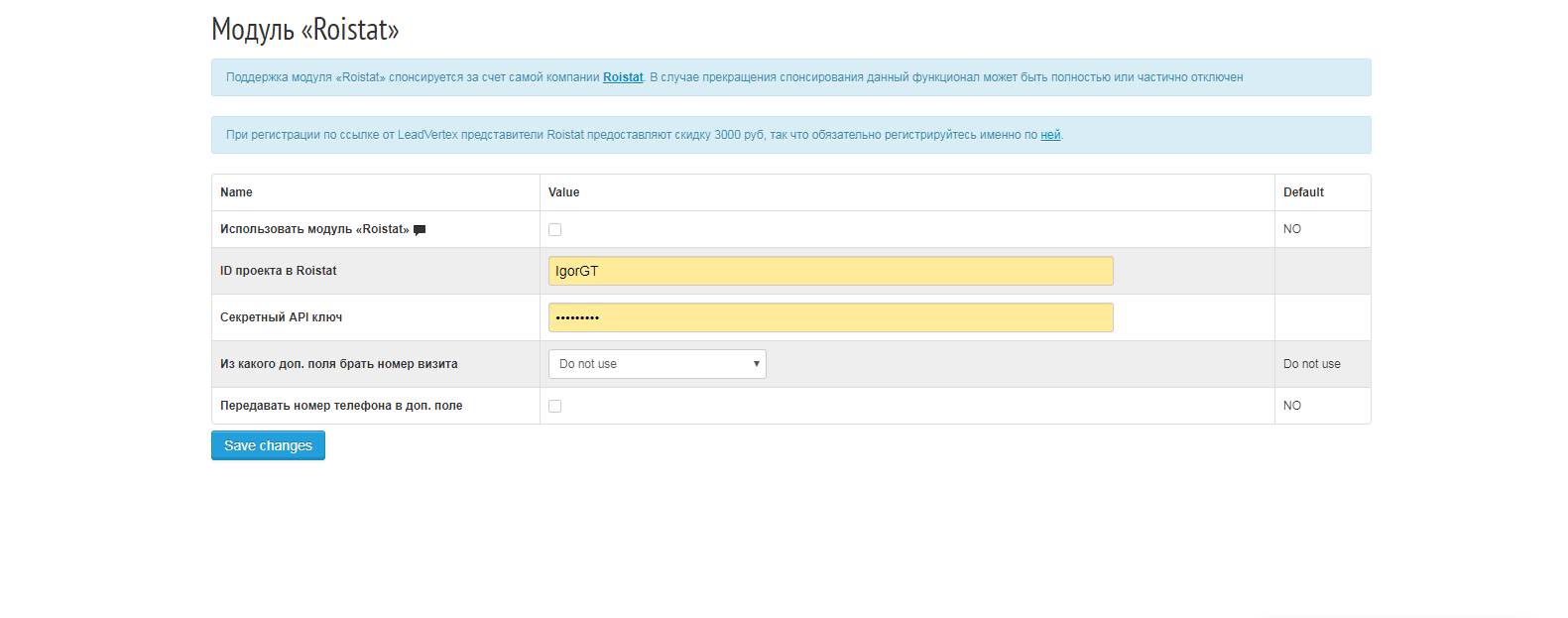
2. Now you need to put all necessary settings in Leadvertex, enter your project, then Settings - Modules - Roistat Service and enter the previously received data. And select any additional field from which it is necessary to take visit numbers, for example, additional field 10.
3. To get visit numbers, you need to set Roistat counter codes on your landing page. To do this, copy the counter code from your Roistat account and copy to all pages of your landing page.
4. Then you need to insert the following code on your landing page.

<script>
$ (document) .ready (function () {
$ (". lv2-form"). on ('lv-validated', function () {
var roistatVisit = getCookie ('roistat_visit');
if (roistatVisit! = '') {
$ ('. roistat-visit-field'). val (roistatVisit);
}
});
function getCookie (name) {
var matches = document.cookie.match (new RegExp (
"(?: ^ |;)" + name.replace (/([\.$?* | {} \ (\) \ [\] \\\ / \ + ^]) / g, '\\ $ 1' ) + "= ([^;] *)"
));
return matches? decodeURIComponent (matches [1]): '';
}
});
</script>
It is necessary that the order form be additional Field 10 with class .roistat-visit-field.
Example:
<divstyle = "display: none;">
{{form7Field name = "additional10" type = "text" required = "0" validator = "~ ^. + $ ~" style = "display: none"}}
{{form7Error name = "additional10" text = "The Visit Number field is not filled in correctly" style = "color: red"}}
</div>